本节从文字的细节修饰入手,使读者能把握HTML的各种字体格式的变化,制作出更为专业的网页。
4.2 文字的多样化修饰上一节学习了大块段落的各种设置,对于文字本身修饰似乎更加吸引人。本节从文字的细节修饰入手,使读者能把握HTML的各种字体格式的变化,制作出更为专业的网页。
4.2.1 文字样式设置的基本标签—设置字体样式的基本标签是
,被其包含的文本为样式作用区。在初学者的HTML代码编写中,
容易被多重嵌套,如
文本。还有一种情况是标签嵌套错位,如
文本
。为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
4.2.2 设置文字的颜色color是
标签的属性之一,用于设置文字颜色。在D:\web\目录下创建网页文件,命名为font_color.htm,编写代码如代码4.7所示。
代码4.7 字体颜色的设置:font_color.htm
字体颜色的设置 浅红色文字:
HTML学习的本质就是该是什么就用什么 深红色文字:
HTML学习的本质就是该是什么就用什么 浅绿色文字:
HTML学习的本质就是该是什么就用什么 深绿色文字:
HTML学习的本质就是该是什么就用什么 浅蓝色文字:
HTML学习的本质就是该是什么就用什么 深蓝色文字:
HTML学习的本质就是该是什么就用什么 浅黄色文字:
HTML学习的本质就是该是什么就用什么 深黄色文字:
HTML学习的本质就是该是什么就用什么 浅青色文字:
HTML学习的本质就是该是什么就用什么 深青色文字:
HTML学习的本质就是该是什么就用什么 浅紫色文字:
HTML学习的本质就是该是什么就用什么 深紫色文字:
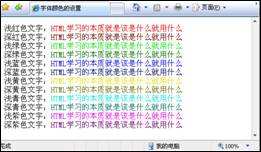
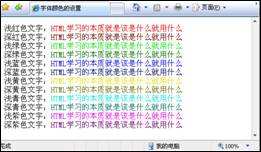
HTML学习的本质就是该是什么就用什么在浏览器地址栏输入http://localhost/font_color.htm,浏览效果如图4.7所示。

图4.7 字体颜色的设置
读者不但可以从代码4.7中学到color属性在font标签中的用法,还可以熟悉各种颜色的表示方法。
4.2.3 设置文字的尺寸size也是
标签的属性,用于设置文字大小。size的值为1-7,默认为3。我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。在D:\web\目录下创建网页文件,命名为font_size.htm,编写代码如代码4.8所示。
代码4.8 字体尺寸的设置:font_size.htm
字体尺寸的设置 size为1:
HTML学习 size为2:
HTML学习 size为3:
HTML学习 size为4:
HTML学习 size为5:
HTML学习 size为6:
HTML学习 size为7:
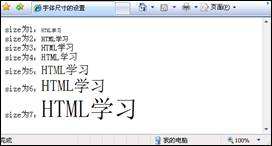
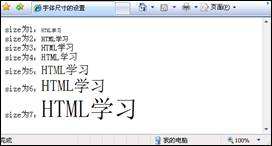
HTML学习在浏览器地址栏输入http://localhost/font_size.htm,浏览效果如图4.8所示。

图4.8 字体尺寸的设置
读者可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸。
4.2.4 设置文字的字体face也是
标签的属性,用于设置文字字体(字型)。HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。在D:\web\目录下创建网页文件,命名为font_face.htm,编写代码如代码4.9所示。
代码4.9 字体字型的设置:font_face.htm
字体字型的设置 字型为宋体:
沁园春·长沙-毛泽东 字型为楷体:
沁园春·长沙-毛泽东 字型为黑体:
沁园春·长沙-毛泽东 字型为隶书:
沁园春·长沙-毛泽东在浏览器地址栏输入http://localhost/font_face.htm,浏览效果如图4.9所示。

图4.9 字体字型的设置
笔者把被修改字型部分的文字尺寸设置为5号,方便读者查看。
4.2.5 使文字倾斜用双标签
可使被作用文字倾斜,达到特殊的效果,例如文章的日期。
被称为强调标签,也是斜体,目前使用比
标签更频繁,其编写方法如下:
这是斜体文字这也是斜体文字4.2.6 使文字加粗用双标签
可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。
被称为特别强调标签,也是文字加粗,目前使用比
标签更频繁,其编写方法如下:
这是粗体文字这也是粗体文字4.2.7 给文字加下划线用双标签
可添加下划线到被作用文字。以下为文字倾斜、加粗和下划线的综合示例。在D:\web\目录下创建网页文件,命名为font_style.htm,编写代码如代码4.10所示。
代码4.10 文字修饰的设置:font_style.htm
字体修饰的设置 斜体:沁园春·长沙-毛泽东
加粗体:沁园春·长沙-毛泽东
下划线:沁园春·长沙-毛泽东
斜体 加粗体 下划线:沁园春·长沙-毛泽东在浏览器地址栏输入http://localhost/font_style.htm,浏览效果如图4.10所示。

图4.10 字体修饰的设置
笔者把内的所有文字尺寸设置为5号,方便读者查看。
— 注意:在多个标签包含同一块文字时,其包含顺序不能错位。
4.2.8 多种标题样式的使用网页的文章中,为了凸显标题的重要性,标题的样式比较特殊。HTML技术保护了一套针对标题的样式标签,分别为双标签
到,文字尺寸从大到小代表不同级别的标题。标题标签有一个特点,独占一行、文字加粗、文字居中。这样,在设置标题的时候就很轻松了,并且可设多级标题。在D:\web\目录下创建网页文件,命名为font_h.htm,编写代码如代码4.11所示。
代码4.11 标题的设置:font_h.htm
标题的设置
一号标题
二号标题
三号标题
四号标题
五号标题
六号标题
财富杂志:谷歌为何不会盛极而衰
遭遇潜在问题
一些业内人士认为,长期垄断互联网搜索和广告市场谷歌可能会盛极而衰。...与此同时,谷歌近日推出的多项新计划,例如开放手机联盟、社交网站通用平台OpenSocial、以及可能投资数十亿美元竞购无线频段,也遭到了广泛的质疑。
将继续垄断搜索
最近有一些文章称,如果出现更好的搜索引擎,人们会毫不犹豫地放弃谷歌。但是,即使真有更好的搜索引擎出现,谷歌仍然可以在一段时间内屹立不倒。...在这种情况下,网站速度往往会成为决定胜负的关键。
在浏览器地址栏输入http://localhost/font_h.htm,浏览效果如图4.11所示。

图4.11 标题的设置
4.2.9 学会处理网页中的特殊字符在HTML中,有一些字符有特殊含义,例如“<”和“>”是标签的左括号和右括号,而标签是控制HTML显示的,标签本身只能被浏览器解析,并不能在页面中显示。那么,该怎样在HTML中显示“<”和“>”呢?HTML规定了一些特殊字符的写法,以便在网页中显示,如表4.1所示。
表4.1 HTML中的特殊字符
特殊符号
HTML代码
特殊符号
HTML代码
<
<
™(商标符号)
™
>
>
®(注册符号)
®
“”(英文半角)
"
×
×
§
§
©(版权符号)
©
在D:\web\目录下创建网页文件,命名为string.htm,编写string.htm代码如代码4.12所示。
代码4.12 特殊字符的设置:string.htm
特殊字符的设置
标签的显示方法:
引号的显示方法:"英文半角双引号"
商标的显示方法:™
注册符号的显示方法:®
版权符号的显示方法:©
显示§
显示×
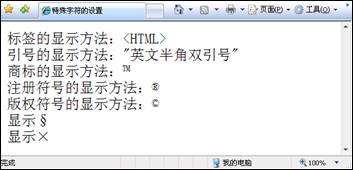
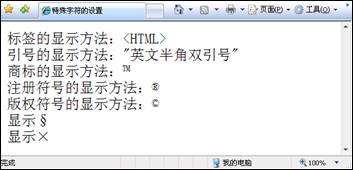
在浏览器地址栏输入http://localhost/string.htm,浏览效果如图4.12所示。

图4.12 特殊字符的设置
— 说明:单独显示符号&必须用代码&。
4.2.10 如何更方便地忽略浏览器对部分HTML的解析如果在网页中作一个类似本书的HTML代码示例,恐怕得把所有的<和>转换成<和>,显得比较麻烦。HTML代码中的
和<xmp></xmp>可以轻松解决这个问题。 <br/><plaintext>是单标签,它插入到HTML代码中时,其后面的所有HTML标签全部失效,即浏览器对<plaintext>后面所有的HTML标签不作解析,直接在页面上显示。 <br/><xmp></xmp>是双标签,它只使其包含的内容中的标签失效,<xmp></xmp>的使用更为普遍。在D:\web\目录下创建网页文件,命名为html.htm,编写代码如代码4.13所示。 <br/>代码4.13 忽略标签的设置:html.htm <br/><html> <br/><head> <br/><title>忽略标签的设置</title><br/></head><br/><body> <br/><h2>沁园春·长沙</h2><br/><xmp>独立寒秋,<strong>湘江北去</strong>,橘子洲头。 <br/>看万山红遍,层林尽染; <br/>漫江碧透,<u>百舸争流。</u><br/></xmp><br/>鹰击长空,<strong>鱼翔浅底,</strong><br/>万类霜天竞自由。 <br/>怅寥廓,<u>问苍茫大地</u>,谁主沉浮?<br/><br/><plaintext> <br/>携来百侣曾游,<br/>忆往昔峥嵘岁月稠。 <br/> 恰同学少年,风华正茂; <br/> 书生意气,挥斥方遒。 <br/> 指点江山,激扬文字, <br/> 粪土当年万户侯。 <br/> 曾记否,<strong>到中流击水</strong>,浪遏飞舟! <br/></body><br/></html><br/>在浏览器地址栏输入http://localhost/string.htm,浏览效果如图4.13所示。 <br/><img height="210" alt="" width="345" src="https://ss.0133.cn/article/f7/e0/07/f7e0077df5cdf41c36ae3761c1c4fe4e.jpg-600"/><br/>图4.13 忽略标签的设置 <br/><strong>4.2.11 其他文字修饰方法</strong><br/>为了满足不同领域的需要,HTML还有其他修饰文字的标签。比较常用的有上标格式标签和下标格式标签。某些场合甚至要用到删除效果,即可用HTML的中划线标签。 <br/>— 上标格式标签为双标签<sup></sup>,多用于数学指数的表示,比如某个数的平方或立方。 <br/>— 下标格式标签为双标签<sub></sub>,多用于注释,以及数学的底数表示。 <br/>— 中划线标签为双标签<strike></strike>,多用于删除效果。 <br/>在D:\web\目录下创建网页文件,命名为other.htm,编写代码如代码4.14所示。 <br/>代码4.14 其他修饰标签的设置:other.htm <br/><html> <br/><head> <br/><title>其他修饰标签的设置</title><br/></head><br/><body> <br/><font size="5"> <br/>沁园春<sup>长沙</sup>!<br/><br/>数学指数的表示:2<sup>3</sup>=8、100<sup>2</sup>=10000<br/><hr/><br/>沁园春<sub>长沙</sub>!<br/><br/>数学底数的表示:log<sub>3</sub>81=4、log<sub>5</sub>125=3<br/><hr/><br/>删除效果:<strike>我被删除了</strike><br/></font><br/></body><br/></html><br/>在浏览器地址栏输入http://localhost/other.htm,浏览效果如图4.14所示。 <br/><img height="163" alt="" width="318" src="https://ss.0133.cn/article/bf/33/1b/bf331b996e35e045fe9f380697b3fe56.jpg-600"/><br/>图4.14 其他修饰标签的设置 </div><p>以上就是HTML网页各种字体格式的细节修饰的详细内容,更多请关注0133技术站其它相关文章!</p></article><div class="post-actions"><a href="javascript:;" etap="like" class="post-like action action-like" data-pid="0"><i
class="fa fa-thumbs-o-up"></i>赞(<span>0</span>)</a><a href="javascript:;"
class="action action-rewards"
data-event="rewards"><i
class="fa fa-jpy"></i> 打赏</a></div><div class="post-copyright">未经允许不得转载:<a href="/">0133技术站首页</a> &raquo; <a href="/cate72/">HTML 教程</a></div><!--<div class="article-tags">标签:<a href="/archives/tag/javascript" rel="tag">JavaScript</a><a
href="/archives/tag/%e5%be%ae%e4%bf%a1" rel="tag">微信</a><a
href="/archives/tag/%e5%be%ae%e4%bf%a1%e7%9a%84%e7%89%88%e6%9c%ac%e5%8f%b7" rel="tag">微信的版本号</a><a
href="/archives/tag/%e7%89%88%e6%9c%ac%e5%8f%b7" rel="tag">版本号</a><a
href="/archives/tag/%e8%af%ad%e4%b9%89%e5%8c%96" rel="tag">语义化</a></div>--><nav class="article-nav"><span class="article-nav-prev">上一篇<br><a href="/cate72/119008582004900.html" rel="prev">中英文字体名对照表(包括方正、文鼎)</a></span><span class="article-nav-next">下一篇<br><a href="/cate72/119036066020025.html" rel="next">div footer标签css实现位于页面底部固定</a></span></nav><div class="relates relates-thumb"><div class="title"><h3>相关文章</h3></div><ul><li><a href="/cate72/112882576100.html"><img data-src="https://ss.0133.cn/upload/article/000/000/006/5d44e0ed4c761884.jpg-160" alt="Canvas的绚烂起点" class="thumb"></a><a href="/cate72/112882576100.html">Canvas的绚烂起点</a></li><li><a href="/cate72/113285542400.html"><img data-src="https://ss.0133.cn/upload/article/000/000/006/5d5defa17baf4889.jpg-160" alt="初学指南之Canvas使用" class="thumb"></a><a href="/cate72/113285542400.html">初学指南之Canvas使用</a></li><li><a href="/cate72/113811787600.html"><img data-src="https://ss.0133.cn/upload/article/000/000/006/5d819cd9a2bf9992.jpg-160" alt="水波图实现原理" class="thumb"></a><a href="/cate72/113811787600.html">水波图实现原理</a></li><li><a href="/cate72/114273850625.html"><img data-src="https://ss.0133.cn/upload/article/000/000/013/5da524852b6e6613.jpg-160" alt="适用于任何项目的基本HTML5模板" class="thumb"></a><a href="/cate72/114273850625.html">适用于任何项目的基本HTML5模板</a></li><li><a href="/cate72/114496333025.html"><img data-src="https://ss.0133.cn/upload/article/000/000/006/5db8f13daaa98745.jpg-160" alt="10个你不知道你需要的html元素" class="thumb"></a><a href="/cate72/114496333025.html">10个你不知道你需要的html元素</a></li><li><a href="/cate72/115419128225.html"><img data-src="https://ss.0133.cn/upload/article/000/000/014/5def6610b2661508.jpg-160" alt="常见的类名id名命名参考规范" class="thumb"></a><a href="/cate72/115419128225.html">常见的类名id名命名参考规范</a></li><li><a href="/cate72/115643725625.html"><img data-src="https://ss.0133.cn/upload/article/000/000/013/5df9a2116ae78158.jpg-160" alt="HTML中16个全局属性介绍" class="thumb"></a><a href="/cate72/115643725625.html">HTML中16个全局属性介绍</a></li><li><a href="/cate72/115679089600.html"><img data-src="https://ss.0133.cn/upload/article/000/000/006/5dfae766776ca458.jpg-160" alt="html5不常用标签应用场景" class="thumb"></a><a href="/cate72/115679089600.html">html5不常用标签应用场景</a></li></ul></div><!--
<div class="title" id="comments"><h3>评论
<small>抢沙发</small></h3></div><div id="respond" class="no_webshot"><form action="return false;" method="post" id="commentform"><div class="comt"><div class="comt-title"><img data-src="https://secure.gravatar.com/avatar/?s=100&d=mm" class="avatar avatar-100"
height="50" width="50"><p><a id="cancel-comment-reply-link" href="javascript:;">取消</a></p></div><div class="comt-box"><textarea placeholder="你的评论可以一针见血" class="input-block-level comt-area" name="comment"
id="comment" cols="100%" rows="3" tabindex="1"
onkeydown="if(event.ctrlKey&amp;&amp;event.keyCode==13){document.getElementById('submit').click();return false};"></textarea><div class="comt-ctrl"><div class="comt-tips"><input type='hidden' name='comment_post_ID' value='6053'
id='comment_post_ID'/><input type='hidden' name='comment_parent' id='comment_parent' value='0'/><p style="display: none;"><input type="hidden" id="akismet_comment_nonce"
name="akismet_comment_nonce" value="40dd7081eb"/></p><label for="comment_mail_notify" class="checkbox inline hide"
style="padding-top:0"><input type="checkbox" name="comment_mail_notify"
id="comment_mail_notify"
value="comment_mail_notify"
checked="checked"/>有人回复时邮件通知我</label><p style="display: none;"><input type="hidden" id="ak_js" name="ak_js" value="245"/></p></div><button type="button" name="submit" id="submit" tabindex="5">提交评论</button>--><!-- <span data-type="comment-insert-smilie" class="muted comt-smilie"><i class="icon-thumbs-up icon12"></i> 表情</span> --><!--
</div></div><div class="comt-comterinfo" id="comment-author-info"><ul><li class="form-inline"><label class="hide" for="author">昵称</label><input class="ipt" type="text" name="author" id="author" value="" tabindex="2" placeholder="昵称"><span class="text-muted">昵称 (必填)</span></li><li class="form-inline"><label class="hide" for="email">邮箱</label><input class="ipt" type="text" name="email" id="email" value="" tabindex="3" placeholder="邮箱"><span class="text-muted">邮箱 (必填)</span></li><li class="form-inline"><label class="hide" for="url">网址</label><input class="ipt" type="text" name="url" id="url" value="" tabindex="4" placeholder="网址"><span class="text-muted">网址</span></li></ul></div></div></form></div>--></div></div><div class="sidebar"><div class="widget widget_ui_tags"><h3>前端开发</h3><div class="items"><a href="/cate72/">HTML 教程</a><a href="/cate73/">CSS 教程</a><a href="/cate74/">JavaScript 教程</a><a href="/cate79/">Vue.js 教程</a><a href="/cate80/">Node.js 教程</a></div></div><form method="get" class="search-form clearfix" id="search-formhybrid-search" target="_blank" action="/search/article/"><div class="search-input-wrap"><input type="text" class="search-text" placeholder="来搜我" name="word" id="search-texthybrid-search"
value="" data-placeholder=""><b class="search-liaosheji"></b><button type="submit" class="search-button"><i class="icon-search"></i></button></div></form><div style="text-align:center;margin:0 auto;"><ul class='hot-search layui-clear'><li style="float:left;margin-right:20px;">热门搜索:</li><li style="float:left;margin-right:20px;"><a href='/search/article/?word=html网页格式'>html网页格式</a></li><li style="float:left;margin-right:20px;"><a href='/search/article/?word=各种数字字体样式'>各种数字字体样式</a></li><li style="float:left;margin-right:20px;"><a href='/search/article/?word=各种字体效果'>各种字体效果</a></li><li style="float:left;margin-right:20px;"><a href='/search/article/?word=网页细节优化'>网页细节优化</a></li><li style="float:left;margin-right:20px;"><a href='/search/article/?word=字体格式'>字体格式</a></li></ul></div><br/><div class="widget widget_ui_posts"><h3>置顶推荐</h3><ul><li><a href="/cate99/113178750199025.html"><span class="thumbnail"><img data-src="https://ss.0133.cn/upload/article/000/000/001/61bd4e2ed5539753.jpg" alt="淘宝购物使用哪种工具沟通" class="thumb"></span><span class="text">淘宝购物使用哪种工具沟通</span><span
class="muted">2021-12-18</span></a></li></ul></div><div class="widget widget_recent_entries"><h3>猜你喜欢</h3><ul><li><a href="/cate72/118201979225.html" target="_blank">HTML中五种网页跳转的方法</a><span class="post-date">2020-04-28</span></li><li><a href="/cate72/111273072133025.html" target="_blank">搜索引擎免费收录网站入口小集</a><span class="post-date">2021-10-20</span></li><li><a href="/cate72/111105725816225.html" target="_blank">前端开发必备:12款浏览器兼容性测试工具推荐</a><span class="post-date">2021-10-17</span></li><li><a href="/cate72/11191397460100.html" target="_blank">浅谈HTML的语义化和一些简单优化</a><span class="post-date">2021-09-25</span></li><li><a href="/cate72/111983224352900.html" target="_blank">HTML中的图象标签属性</a><span class="post-date">2021-11-10</span></li><li><a href="/cate72/119004350485625.html" target="_blank">限制input输入类型(多种方法实现)</a><span class="post-date">2023-09-05</span></li><li><a href="/cate72/11197020536900.html" target="_blank">html固定标题列、标题头table具体实现代码</a><span class="post-date">2021-09-25</span></li><li><a href="/cate72/112313562641600.html" target="_blank">推荐深入理解css中的position定位和z-index属性</a><span class="post-date">2021-11-16</span></li></ul></div><!--<div class="widget widget_ui_tags"><h3>热门标签</h3><div class="items"><a href="/archives/tag/javascript">JavaScript (324)</a></div></div><div class="widget widget_ui_comments"><h3>最新评论</h3><ul><li><a href="" title=""><img data-src="" class="avatar avatar-100" height="50" width="50"><strong></strong></a></li></ul></div>--></div><div id="leftbar" class="leftbar"><div class="leftbar-con"><div style="text-align: center; width: 160px;"></div></div></div></section><footer class="footer"><div class="container"><p>&copy; 2022 <a href="/">WEB前端开发</a></p><p><a href="/cate88/">工具教程</a> | <a href="/cate71/">前端开发</a> | <a href="/cate61/">常见问题</a> | <a
href="/cate129/">操作系统</a> | <a href="/cate103/">编程</a> | <a href="/cate108/">网络安全</a> | <a href="/cate120/">设计</a> | <a href="/cate137/">站长技巧</a></p><div class="footer-gav" style="margin-bottom: 10px ;font-size: 12px;"><img
src="https://ss.0133.cn/newimg88/2016/06/beian-gov-cn.png" style="vertical-align: middle; height: 14px;"/><a href="https://beian.miit.gov.cn/" target="_blank">鄂ICP备2021014202号-2</a></div><div class="footer-qrcode"></div></div></footer><script> window.jsui = {
www: '',
uri: '/wp-content/themes/dux',
ver: '5.2.5',
roll: ["1", "2"],
ajaxpager: '0',
url_rp: '/about'
};
</script><script type='text/javascript' src='/wp-content/themes/dux/js/libs/bootstrap.min.js?ver=5.2.5'></script><script type='text/javascript' src='/wp-content/themes/dux/js/loader.js?ver=5.2.5'></script><script type='text/javascript' src='/wp-includes/js/wp-embed.min.js?ver=5.0.2'></script><script async="async" type='text/javascript' src='/wp-content/plugins/akismet/_inc/form.js?ver=4.0.8'></script><script type="text/javascript"> var $win = jQuery(window);
var $WindowW = $win.width();
var $threebar = jQuery("#leftbar");
if ($threebar.length) {
var offsetT = $threebar.offset().top;
$win.on("scroll.leftbar", function () {
if ($WindowW >= 1200) {
if ($win.scrollTop() >= (offsetT)) {
$threebar.find(".leftbar-con").css({
"position": "fixed",
"top": 0
});
} else {
$threebar.find(".leftbar-con").css("position", "static")
}
}
});
}
// Array
var imagesArr = [];
$('#article-content').find("img").each(function (index, Element) {
imagesArr.push(Element)
});
mediumZoom(imagesArr, {
margin: 24,
background: '#FFFFFF',
scrollOffset: 0
})
</script><script> (function (i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-3448069-1', 'css88.com');
ga('send', 'pageview');
</script><script> var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?08985692e4db1e8be1cff8097c2979b7";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script><script> (function () {
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script></body></html></plaintext></div></div>