
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS repeating-linear-gradient() 函数
定义与用法
repeating-linear-gradient() 函数用于创建重复的线性渐变 "图像"。
支持版本:CSS3
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该函数的第一个版本号前缀。
| 函数 |  |  |  |  |  |
| repeating-linear-gradient() | 26.0 10.0 -webkit- | 10.0 | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
CSS 语法
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);
| 值 | 描述 |
| angle | 定义渐变的角度方向。从 0deg 到 360deg,默认为 180deg。 |
| side-or-corner | 指定线性渐变的起始位置。由两个关键字组成:第一个为指定水平位置(left 或 right),第二个为指定垂直位置(top 或bottom)。 顺序是随意的,每个关键字都是可选的。 |
| color-stop1, color-stop2,... | 指定渐变的起止颜色,由颜色值、停止位置(可选,使用百分比指定)组成。 |
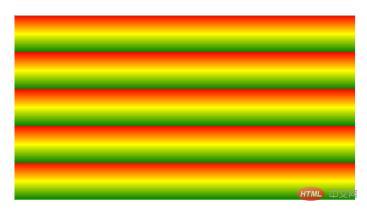
重复的线性渐变:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

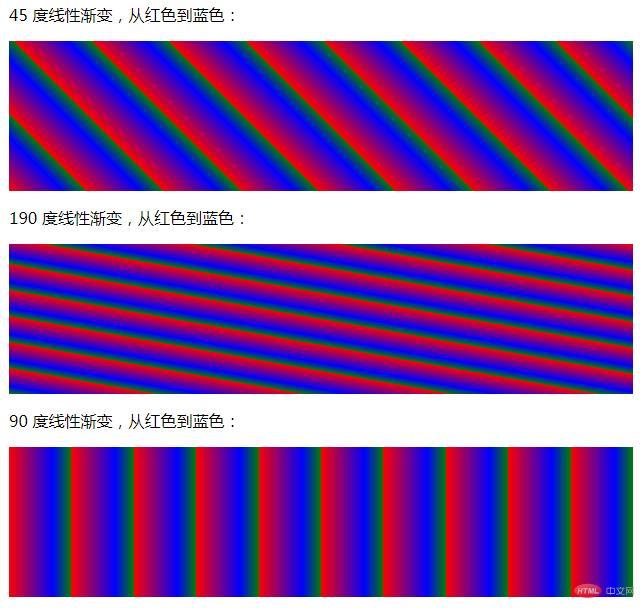
不同的重复线性渐变:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
background: -webkit-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
#grad2 {
height: 150px;
background: -webkit-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
#grad3 {
height: 150px;
background: -webkit-repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<p>45 度线性渐变,从红色到蓝色:</p>
<div id="grad1"></div>
<p>190 度线性渐变,从红色到蓝色:</p>
<div id="grad2"></div>
<p>90 度线性渐变,从红色到蓝色:</p>
<div id="grad3"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册