
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



CSS3 圆角
使用 CSS3 中border-radius 属性,可以给任何元素制作 "圆角“
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号。
-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。
| 属性 |
|
|
|
|
|
| border-radius | 9.0 | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 5.0 3.1 -webkit- | 10.5 |
CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"
指定背景颜色的元素圆角
div{
border-radius:25px;
background:pink;
width: 200px;
height: 150px;
text-align: center;
line-height: 150px;
}点击 "运行实例" 按钮查看在线实例
效果图:

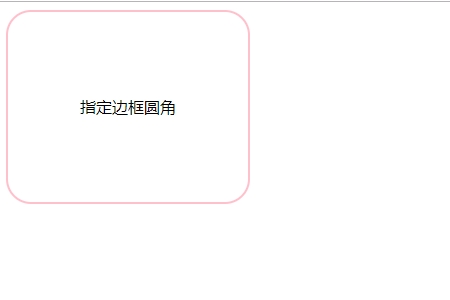
指定边框圆角
div {
border-radius: 25px;
border: 2px solid pink;
width: 200px;
height: 150px;
text-align: center;
line-height: 150px;
}点击 "运行实例" 按钮查看在线实例
效果图:

指定背景图片圆角
div{
border-radius: 25px;
background: url(images/111.jpg);
background-position: left top;
background-repeat: repeat;
width: 200px;
height: 150px;
text-align: center;
line-height: 150px;
}点击 "运行实例" 按钮查看在线实例
效果图:

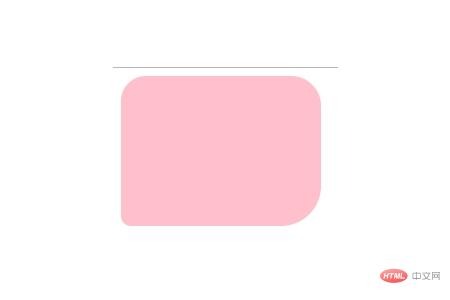
指定每个圆角
如果给border-radius 属性设置一个值,那么将生成 4 个 圆角。
但是,如果要在四个角上一一指定,可以使用以下规则:
四个值:左上角、右上角、右下角、左下角
三个值:左上角、右上角和左下角,右下角
两个值:左上角与右下角、右上角与左下角
一个值: 四个圆角值相同
div{
border-radius:25px 30px 40px 10px;
background:pink;
width: 200px;
height: 150px;
}点击 "运行实例" 按钮查看在线实例
效果图:

CSS3圆角属性
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
推荐手册